大家好
我是君志学堂的Tina,全方位地给大家介绍Shopify各种知识和操作
今天将给大家分享Shopify后台的顾客通知、商家通知以及语言功能,通过介绍加上实操演示的形式向大家展示。
如果大家觉得这篇文章对你有帮助的话,别忘了点赞和收藏哦!
一、顾客通知
1、顾客通知有什么作用?
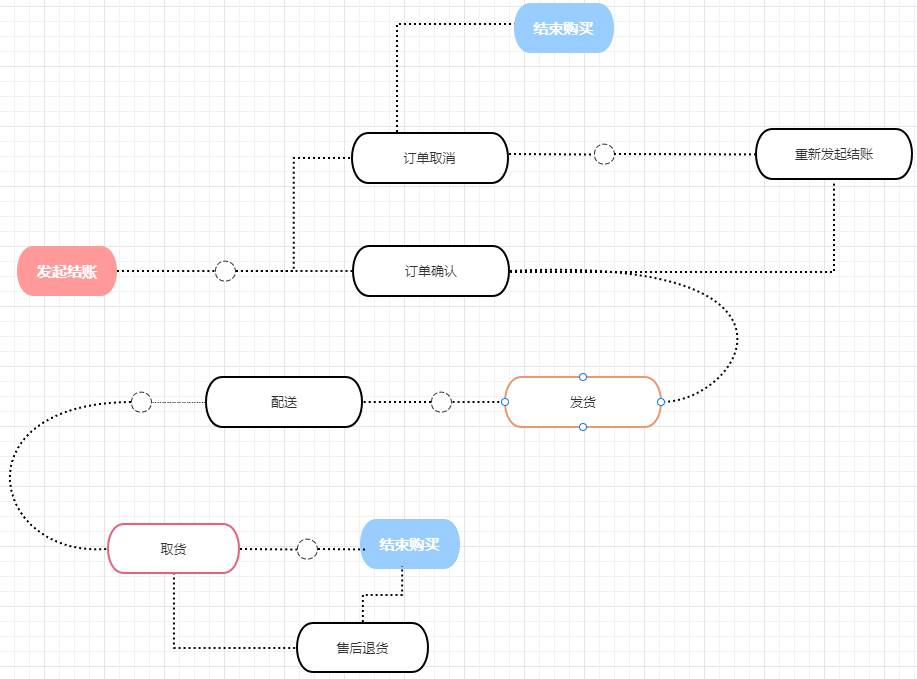
一个完整的购买流程包含着:顾客下单、商家发货、货物配送和取货等步骤。如何将整个购买流程的信息同步给顾客?顾客通知起到至关重要的作用。

购买流程示意图
信息完整准确的顾客通知,不仅能方便顾客寻找售后帮助,还能提升顾客的购物体验,从而提高独立站复购率。
2、顾客通知有什么类型?
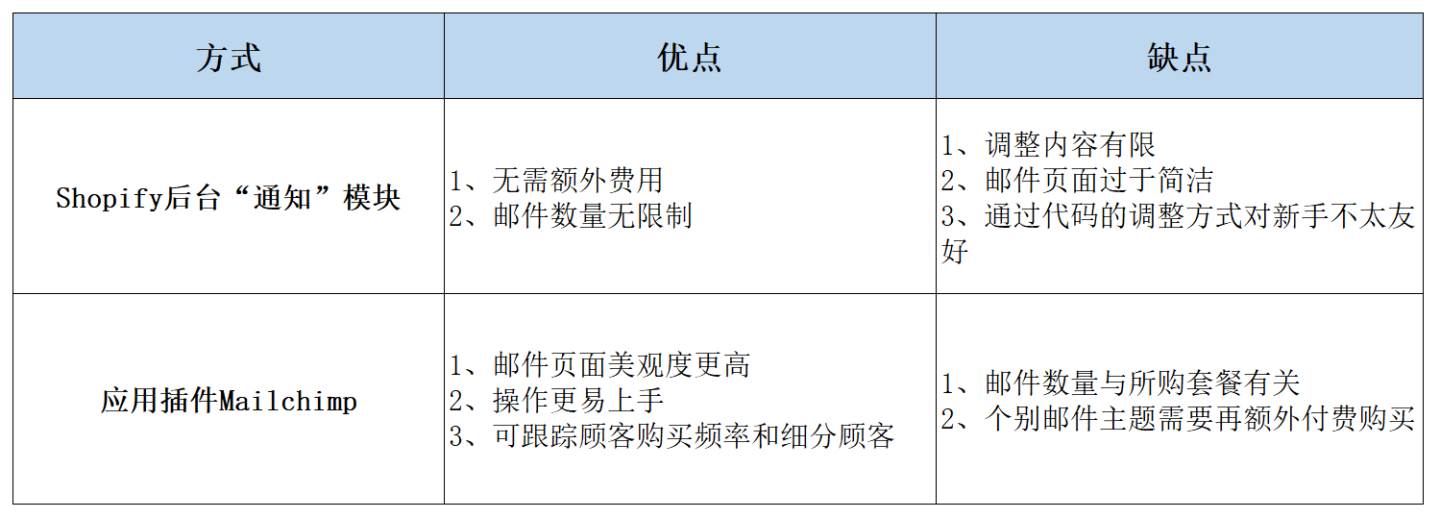
在调整顾客通知前,我们先通过以下的表格认识Shopify所有顾客通知类型和模块:

3、设置顾客通知的方式
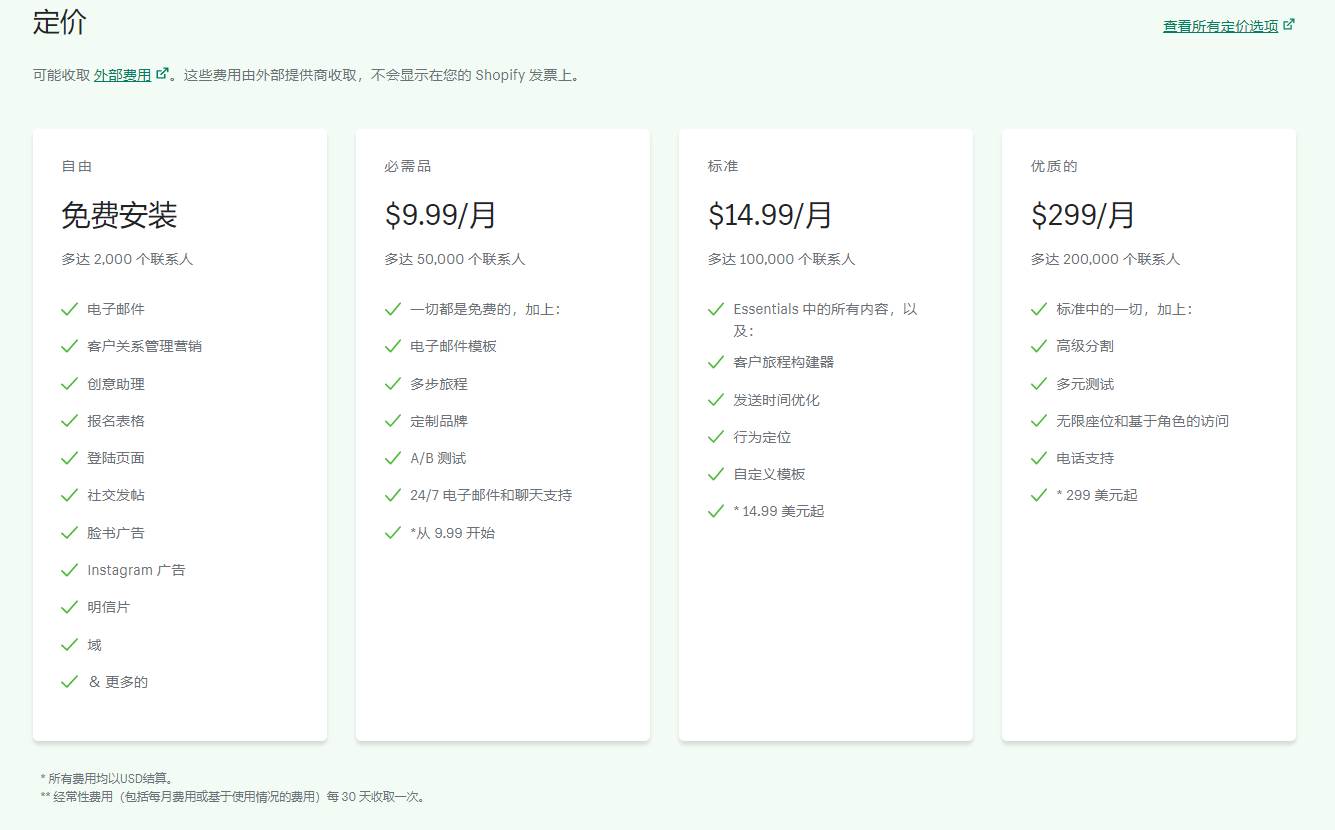
设置顾客通知有两种途径:一是在Shopify后台的“通知”模块进行设置;二是使用应用插件Mailchimp设置。

Mailchimp定价说明
公众号:君志学堂,Kelly老师会在她的邮件营销系列文章中详细介绍Mailchimp及其使用方法,欢迎有兴趣的朋友可前往阅读。
接下来,Tina会给大家介绍如何在Shopify后台直接调整顾客通知。
4、如何合理设置顾客通知
设置顾客通知,我们可以从以下三个方面入手(以客户账户欢迎模板为例):
(1)设置独立站Logo和按钮颜色
给独立站设计一个Logo和主题色,有助于加深顾客对网站的印象。
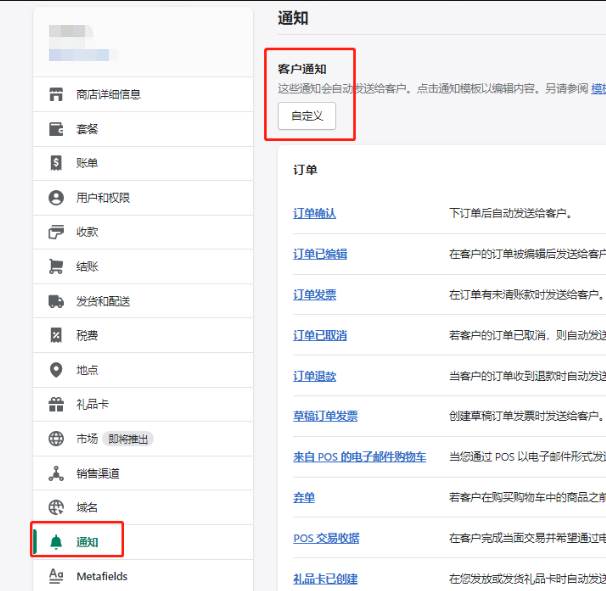
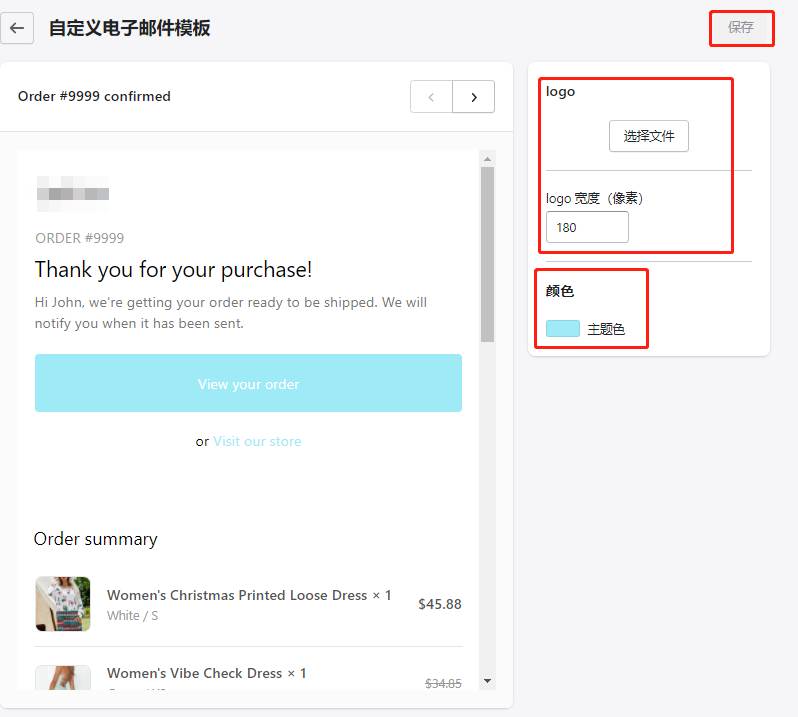
步骤一
在设置界面中,打开“通知”模块,点击“自定义”


步骤二
上传Logo并调整宽度,选择主题色后点击保存。

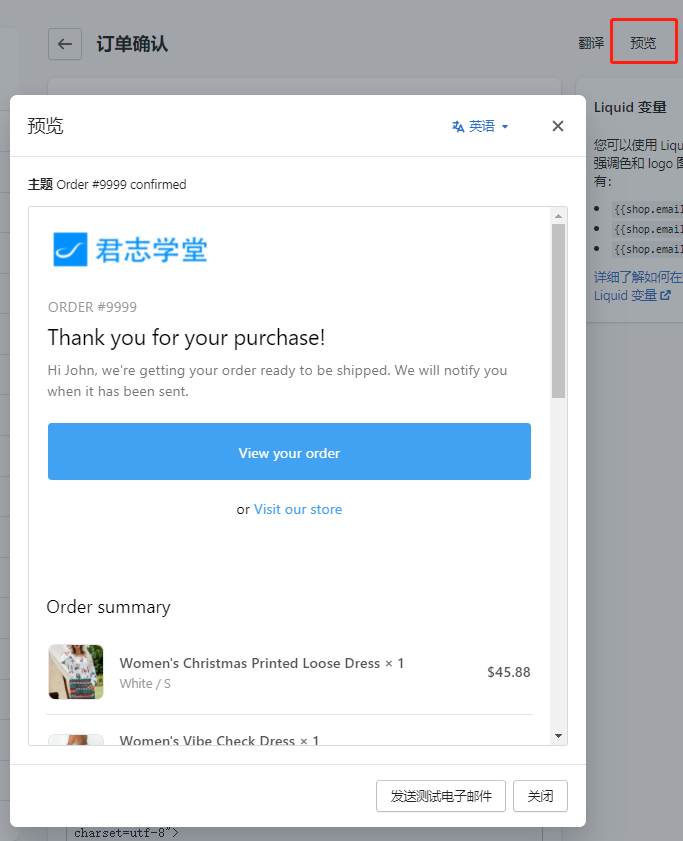
步骤三
进入任意一个邮件模板界面,点击“预览”查看效果。

(2)通知文案
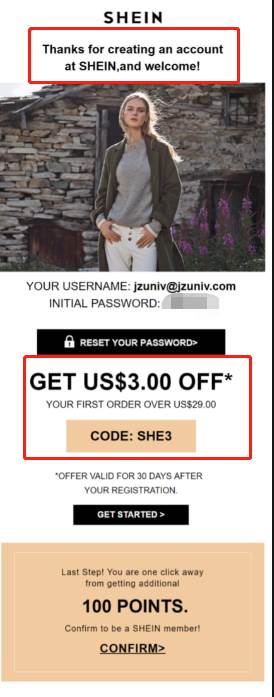
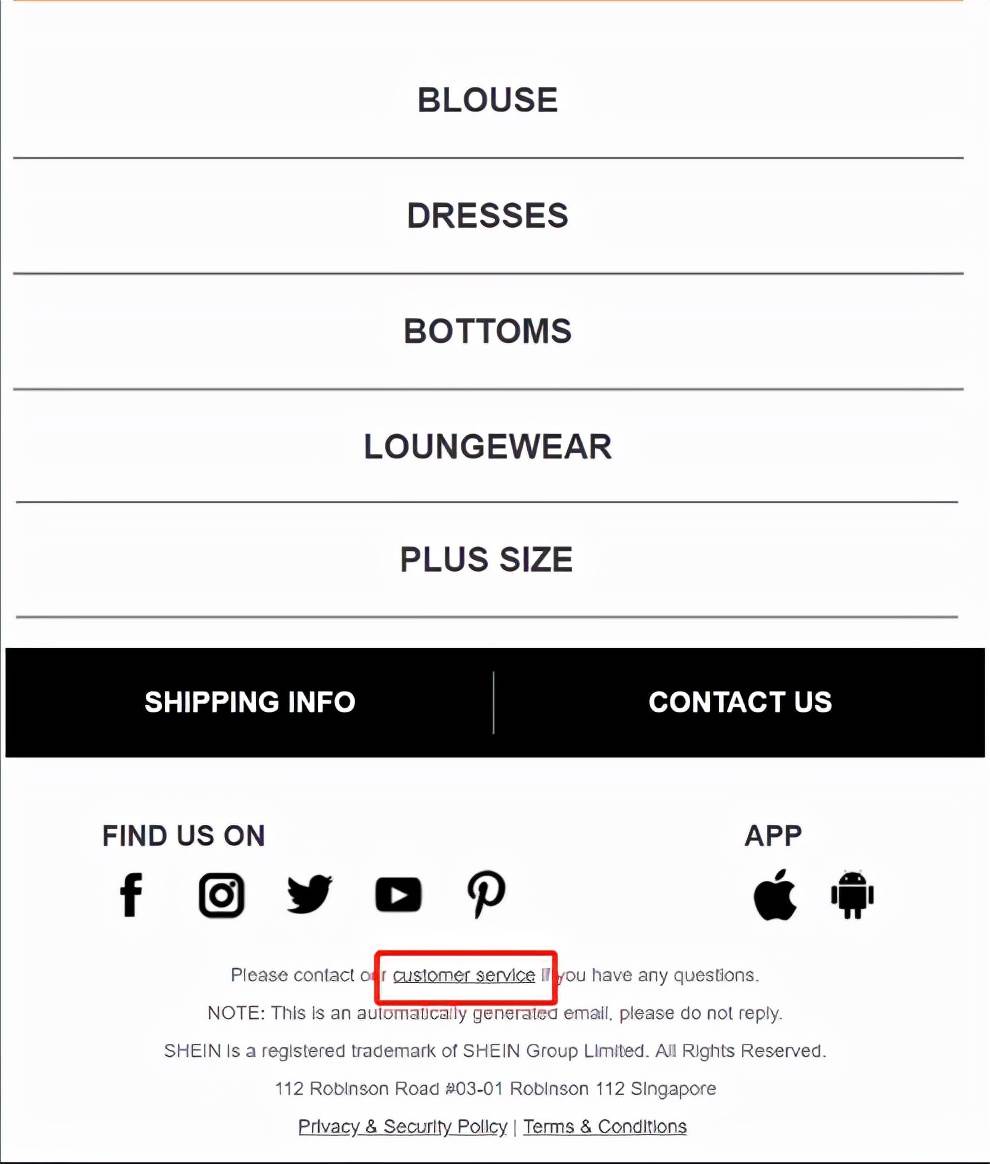
信息完整的通知一般都会包含这几个要素(以Shein为例):
a、事件说明
b、客服/售后联系方式
c、适当的折扣鼓励顾客下单或复购


由于这部分调整会涉及代码,如果没有代码基础的朋友,建议采用下文较为稳妥的方式对邮件内容进行修改。
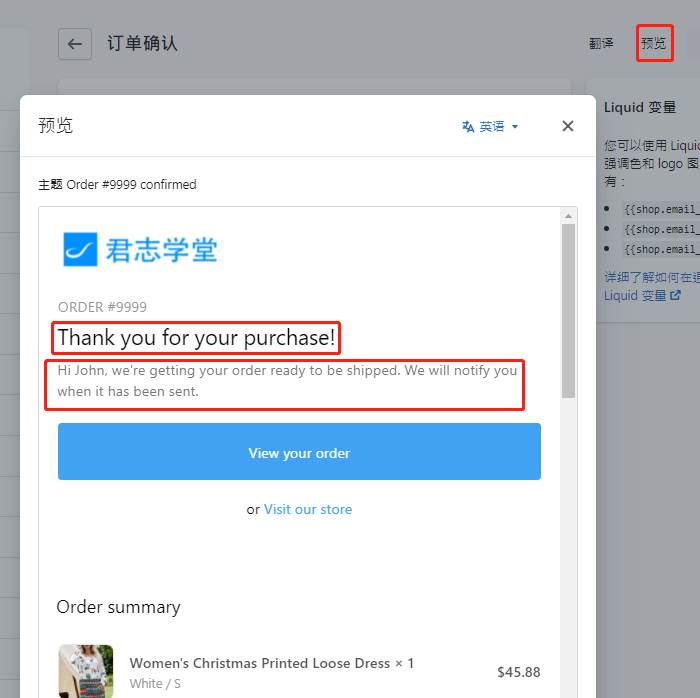
以“订单确认”通知为例:
步骤一
打开邮件预览找到正文内容,然后在编辑区找到相同文案。


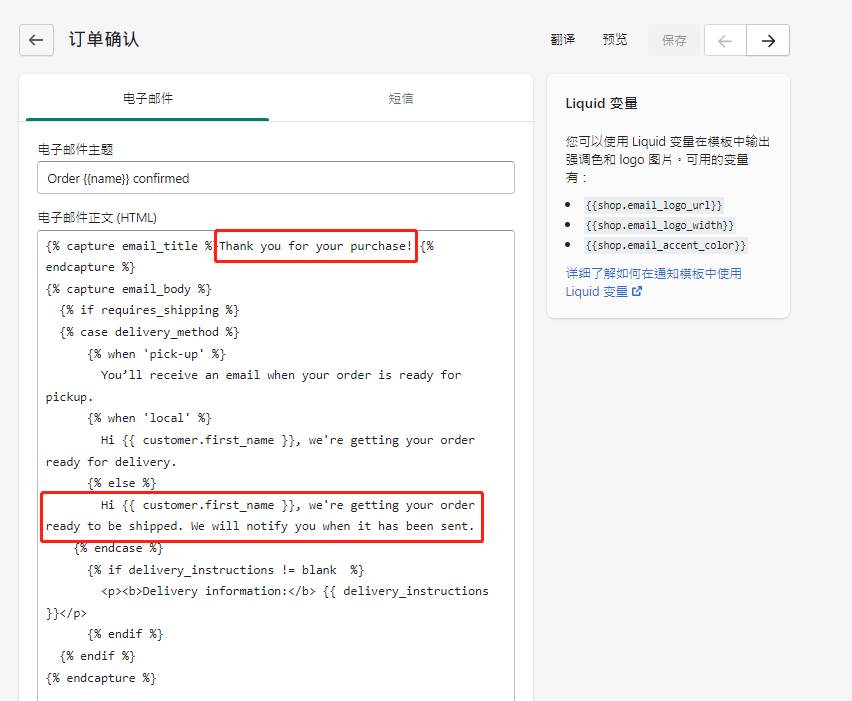
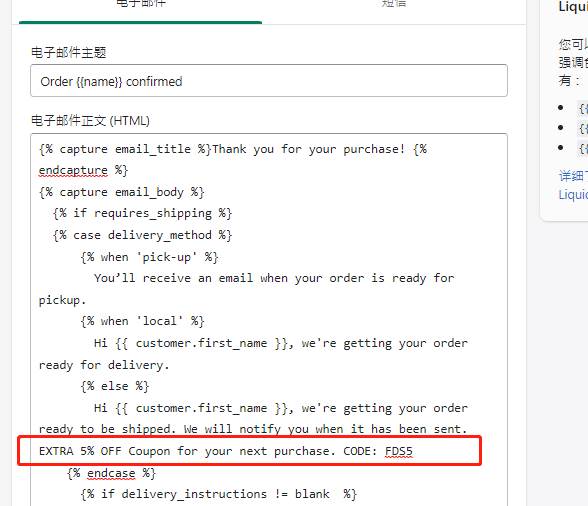
步骤二
在不更改其余变量情况下,对文案进行修改,然后保存。

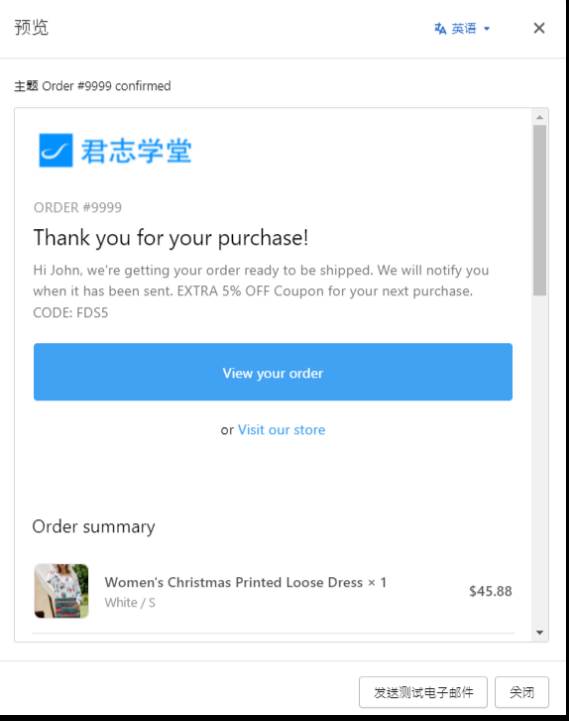
步骤三
保存之后,点开预览,查看邮件有无问题,若显示正常,说明设置成功。

(3)邮件标题
对于有销售目的的邮件,足够吸引人的邮件标题才能促使顾客打开邮件。还在为撰写邮件标题苦恼的朋友,不妨试下从这三个方法入手:
a、抓住顾客害怕失去的心理,在标题中直接顾客他们即将失去什么。

b、在标题中使用限定词语,为顾客制造专属定制感。

c、友好亲切的语言,弱化推销感。

(4)通知通路测试
完成通知的编辑设置后,光是在Shopify后台查看通知还是不够的,我们还需要模拟顾客接收到邮件的情景,确认在手机端和电脑端检查最后呈现出来的效果。
以确认订单为例进行测试:点击“预览”→“发送测试电子邮件”,邮件将会发送到信息详情中的邮箱。

二、商家通知
1、商家通知的作用
商家通知主要是Shopify向卖家送关于站点的消息,例如:站点出单信息、每月扣款账单、应用插件信息等。
2、商家通知的类型及设置
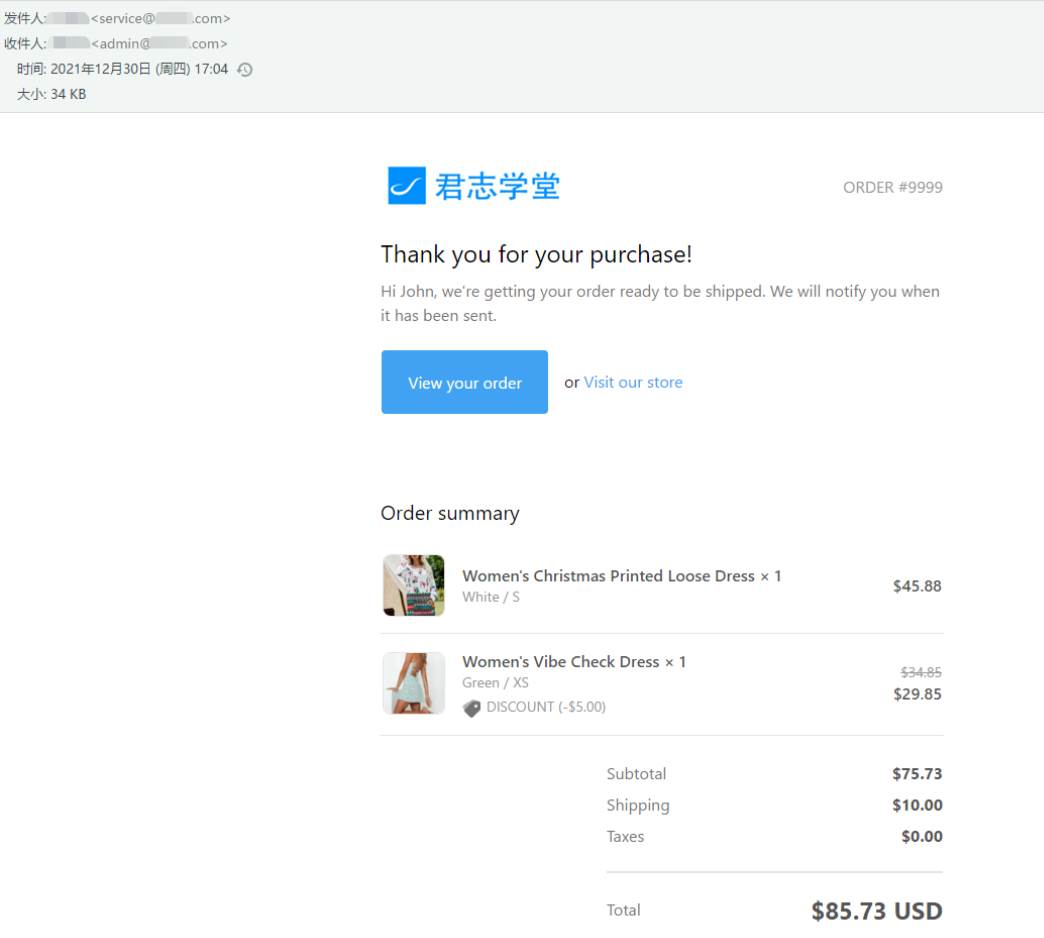
a、员工订单通知
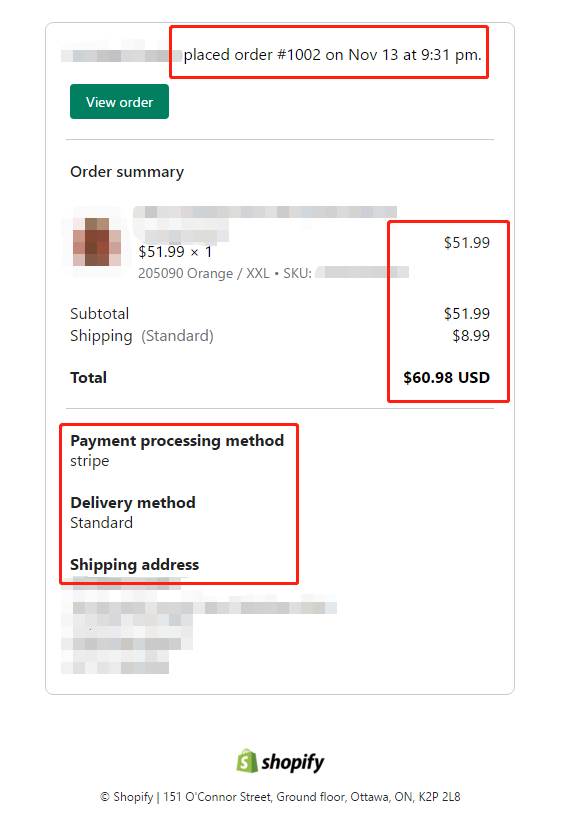
该通知是客户下单时,Shopify向独立站管理者或订阅者发送的订单通知。
这个邮件一般包含日期、订单号、订单总价、支付方式、物流方案以及顾客的收货信息。所以,这是个有助于独立站管理员随时随地监控出单信息的功能。

假如需要添加订阅通知的管理员, 我们可以在Shopify后台进行设置。
具体添加步骤如下:
步骤一
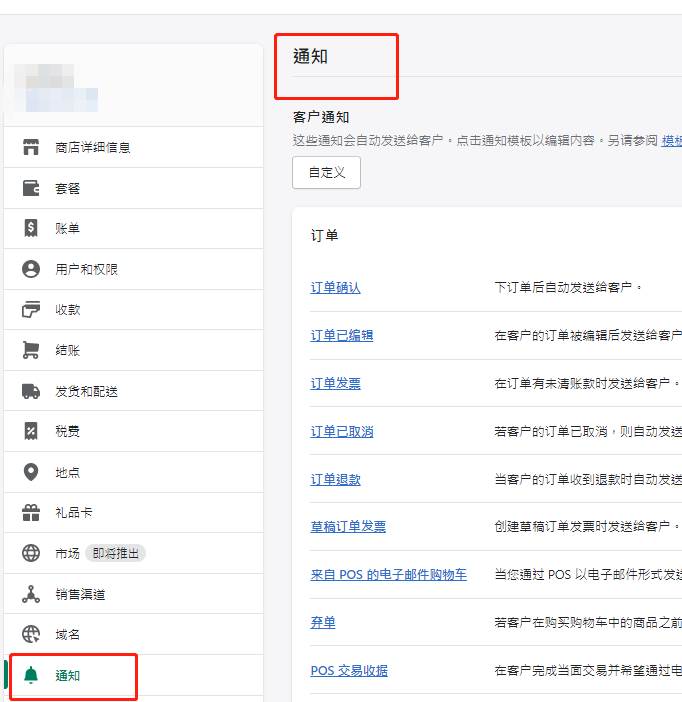
打开“设置”→“通知”页面。

步骤二
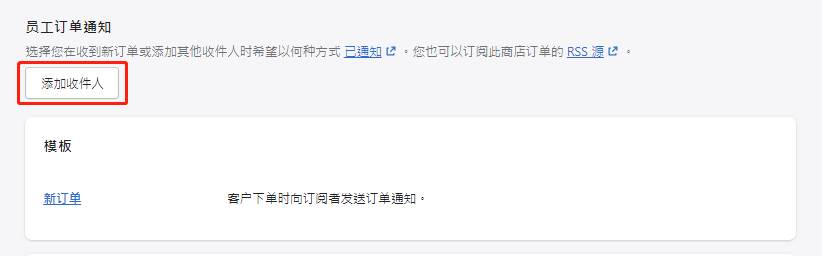
滑到最下方,找到“员工订单通知”模块,点击“添加收件人”。

步骤三
填写该员工的电子邮件地址,点击右下方的“添加订单通知”,即可完成设置。

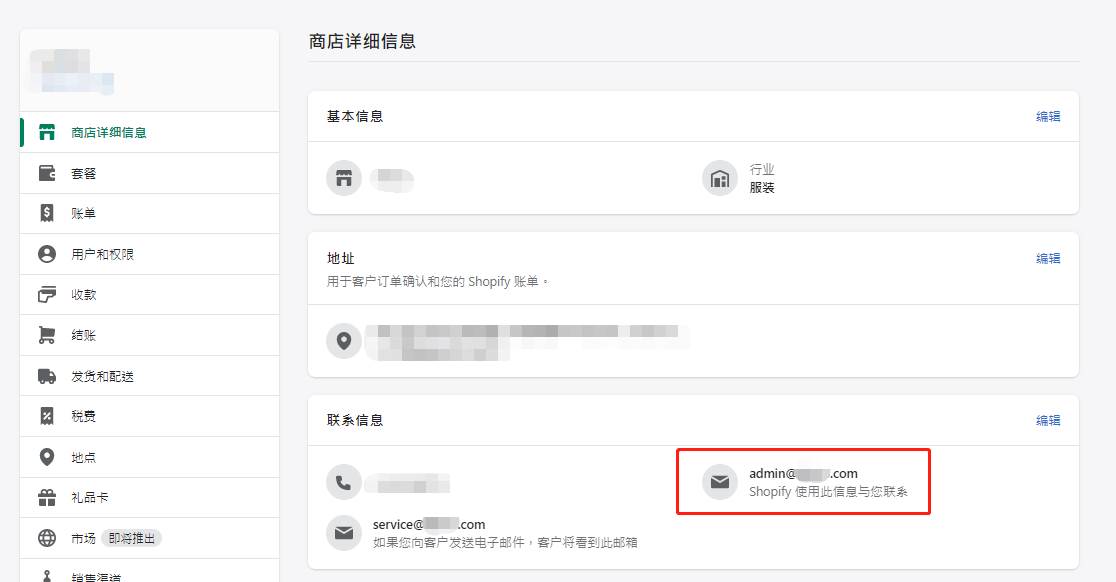
b、商店详细信息账单扣费、应用插件消息和商店登录异常的通知会发送到商店详情信息中的联系邮箱。

三、语言功能
1、多语言功能的作用
世界各地的顾客都喜欢以自己的母语浏览内容,因此,翻译商店内容可以帮助国际顾客了解站点的销售信息和产品详细资讯,然后促进独立站的转化。
2、实现多语言转化
Shopify如何让页面实现多语言转化?目前有三种方法,但各有优缺点,让我们用下面的表格来看看这三种方法的“性价比”如何吧!

综上所述,在没有额外要求下,“性价比之王”当属Shopify多语言功能。下文将以该方法做实操演示,如果想要了解另外两种方法的朋友,欢迎扫描文章下方二维码加入交流群,一起探讨更简便实现站点多语言的方法。
3、实操演示
我们就以方法一“Shopify多语言功能”作为例子进行实操演示:
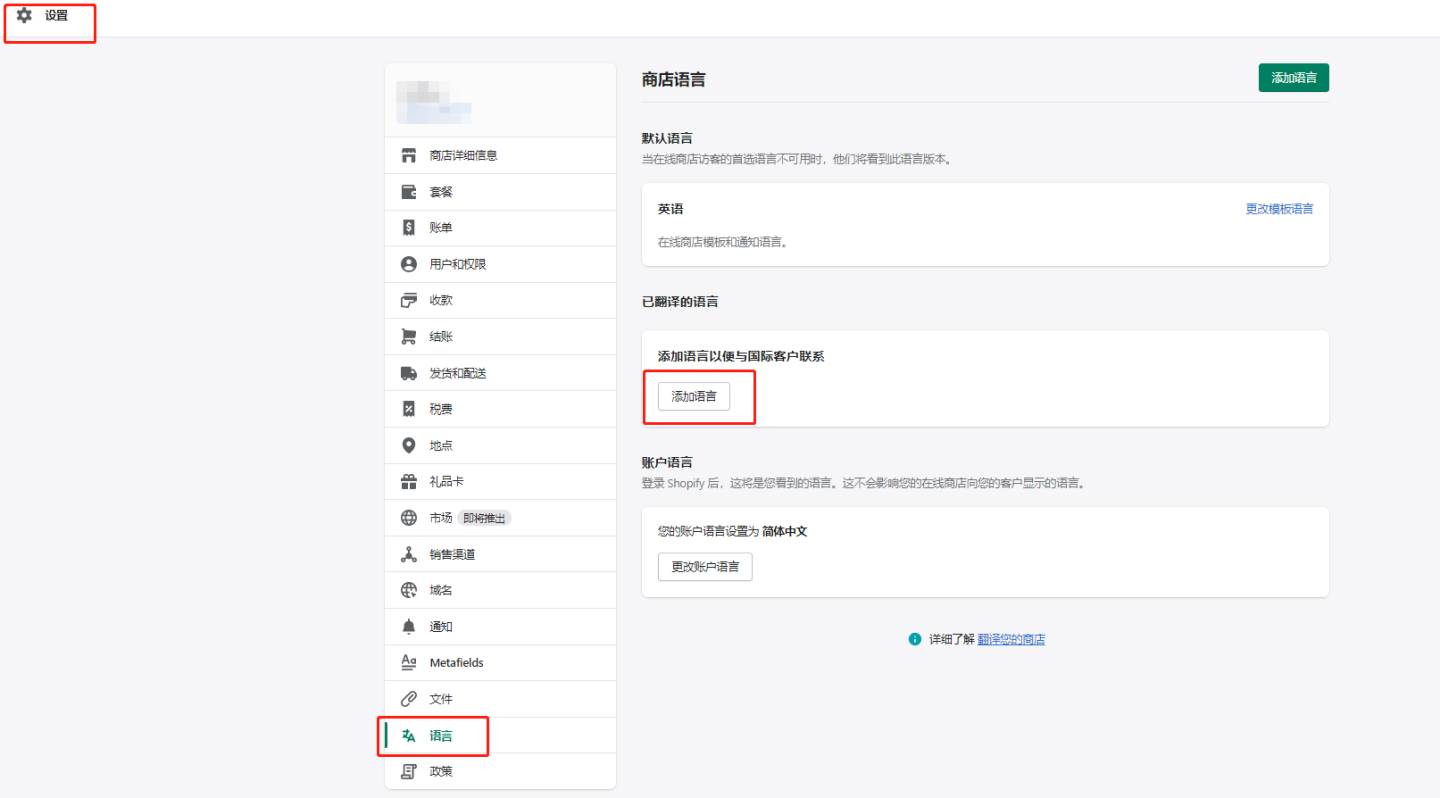
步骤一
点击“设置”→“语言”,进入语言设置面板,再点击“添加语言”。

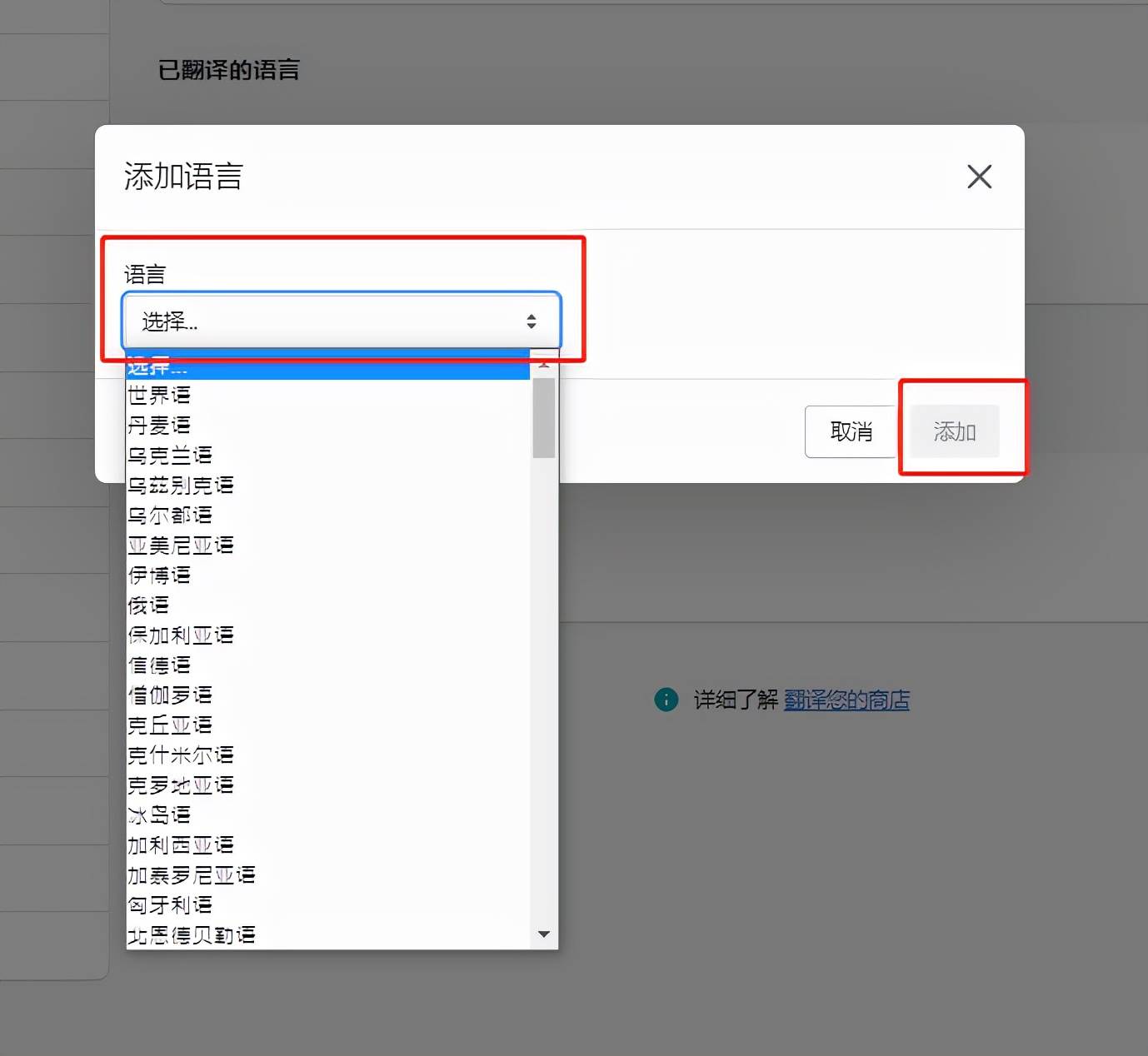
步骤二:
选择语言,然后进行添加。

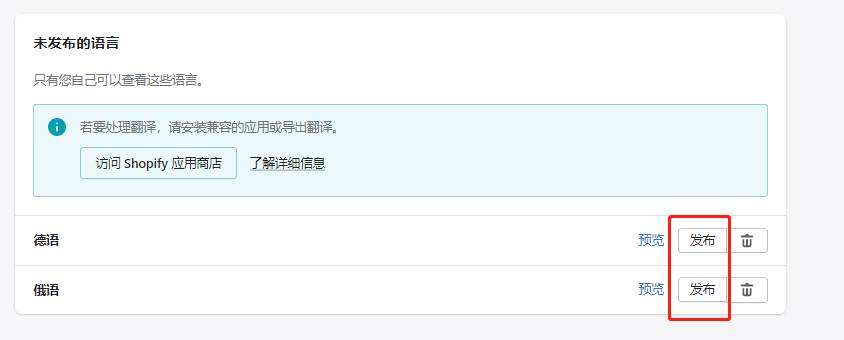
步骤三
确认语言无误后,点击“发布”。

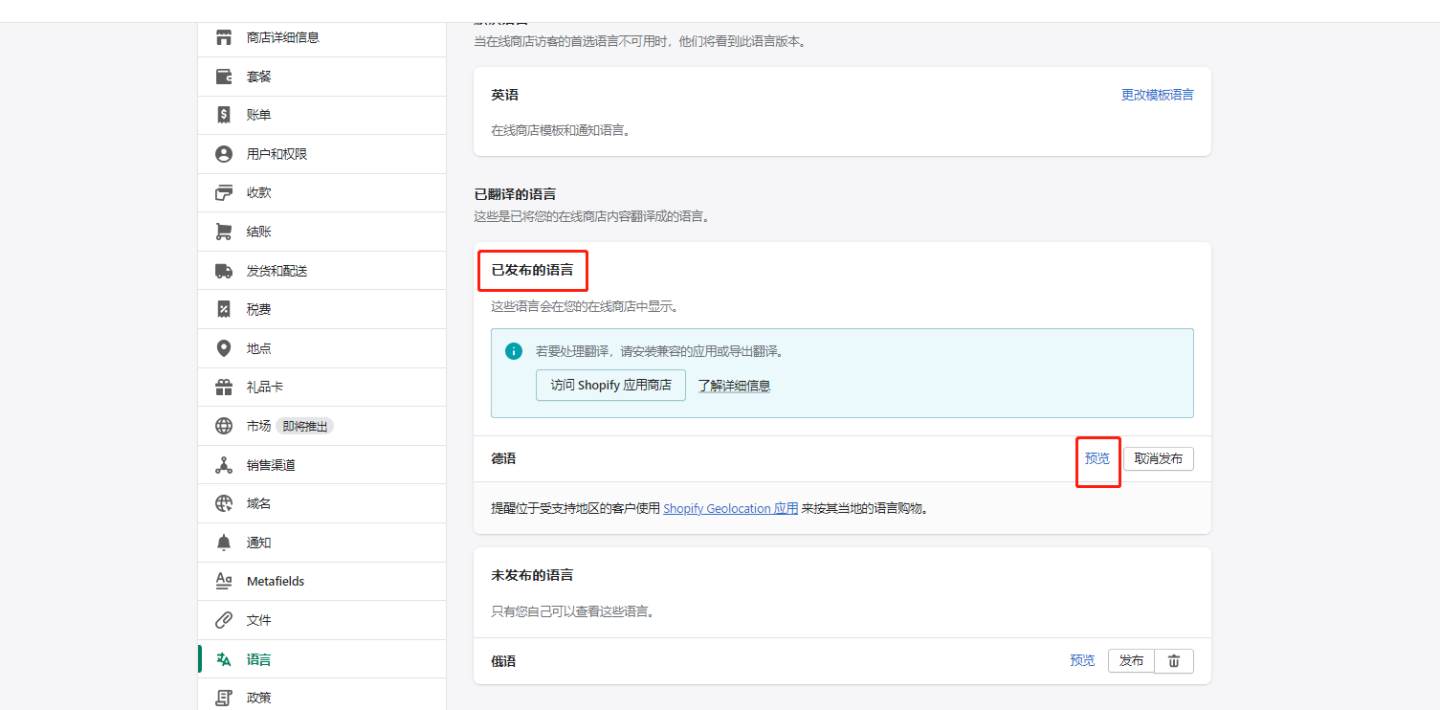
步骤四
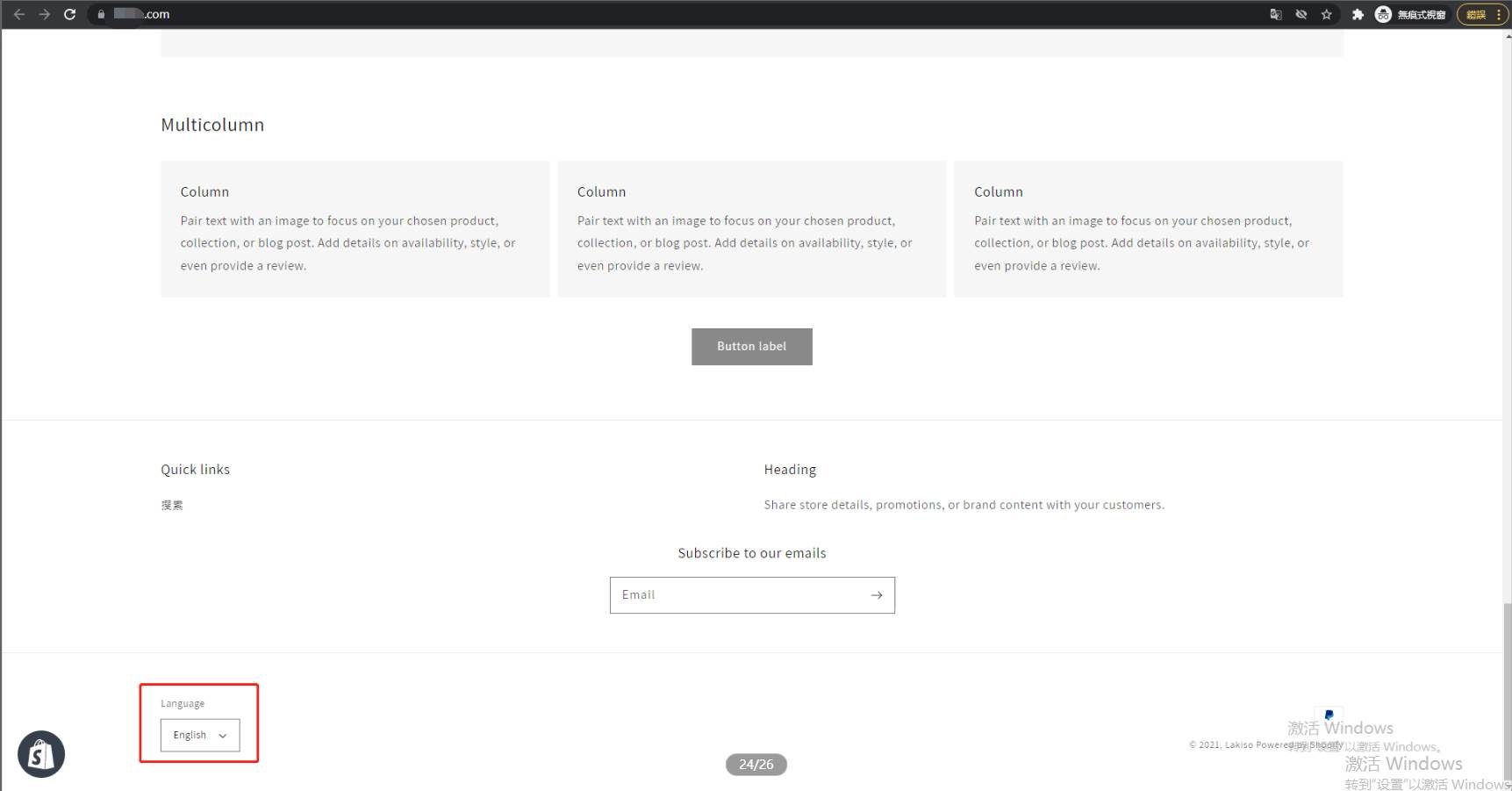
在“已发布的语言”界面点击“预览”,查看效果。


设置之后,假设需要切换语言,点击浏览页面左下角的切换语言按钮即可。

四、总结
以上就是今天分享的全部内容了!
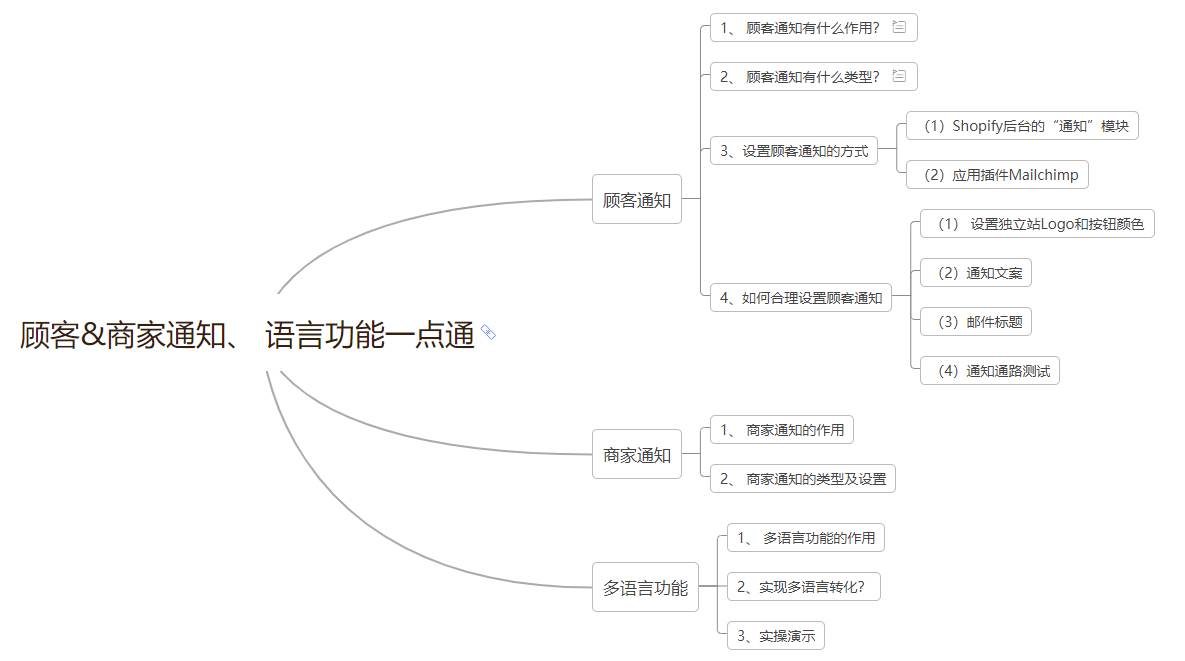
梳理文章结构,才能更好地掌握知识点。以下是分享给大家的文章思维导图~

跨境培训上君志!了解更多详情,公众号:君志学堂
站点搭建系列 | 顾客&商家通知、 语言功能一点通就分享到这里,想看更多、、就www.1212sj.com。


评论